혼공학습단 5주차. 집에 오는 길에 문자가 왔길래 확인해보니까 혼공족장님이 보내주신 기프티콘이였다. 학습 과정에서 여러 기프티콘을 준다고 들었어서 그 중 하나이겠거니하고 확인해봤는데 두둥....

[혼공학습단 7기] 4주차 우수 혼공족 발표! + 미션 내용 공유
안녕하세요, 🧙♀️혼공족장🧙♀️입니다. 벌써 4주차 우수혼공족 발표 시간이 돌아왔어요. 수학강사 정승제 선생님이 이런 말을 한 적이 있어요. "열심히 하지 말고 그냥 하면 된다." 열
hongong.hanbit.co.kr
내가.. 4주차 우수 혼공족..?! 후다닥 페이스북 그룹도 확인해보니 진짜 우수 혼공족 발표 게시글에 내 이름과 링크가 있었다. 두둥! 보내주신 커피도 힘차게 마시고 이번 주차도 혼공JS와 알뜰살뜰 공부해보았다. 이번 주차에 공부해본 내용은 객체이다.
기본미션
객체, 속성, 메소드가 무엇인지 설명하기
객체( Object )
const Object = {
key1 : value1,
key2 : value2,
key3 : value3
}
자바스크립트에서 여러 자료를 다룰 때는 객체를 사용한다. 3주차에 공부했었던 배열도 객체이기때문에 여러 자료를 담을 수 있었다. 객체는 중괄호 { } 를 사용하여 생성하며 키(Key) : 값(Value) 와 같은 형태의 자료를 쉼표( , )로 연결해서 사용한다.
속성과 메소드
배열 내부에 있는 값을 요소(Element)라고 한다면 객체 내부에 있는 값은 속성(Property)라고 한다. 배열의 요소와 마찬가지로 객체의 속성도 모든 형태의 자료형을 가질 수 있다. 객체의 속성 중 함수 자료형인 속성을 특별히 메소드(Method)라고 부른다. 이는 일반함수와 구분하기위함이며 메소드는 개체에 제한되어있는 함수를 의미한다.
각각을 한 줄로 요약해보자면
객체(Object) : 키(key)와 값(value)으로 구성된 속성(property)들의 집합
속성(Property) : 객체 내부에 있는 값
메소드(Method) : 객체에 제한되어있는 함수 자료형
선택미션
p. 288 확인 문제 3번 풀고, 풀이 과정 설명하기

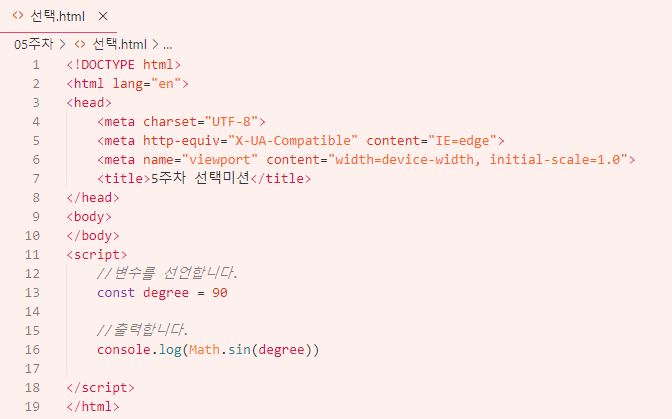
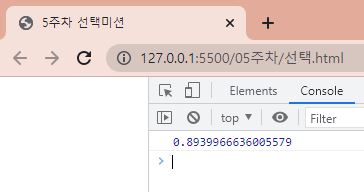
우선 간단하게 HTML 파일을 만들어서 출력해보았다. sin 값 자체로만 출력을 해 보았는데 결과는 디용.


https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math
Math - JavaScript | MDN
Math는 수학적인 상수와 함수를 위한 속성과 메서드를 가진 내장 객체입니다. 함수 객체가 아닙니다.
developer.mozilla.org
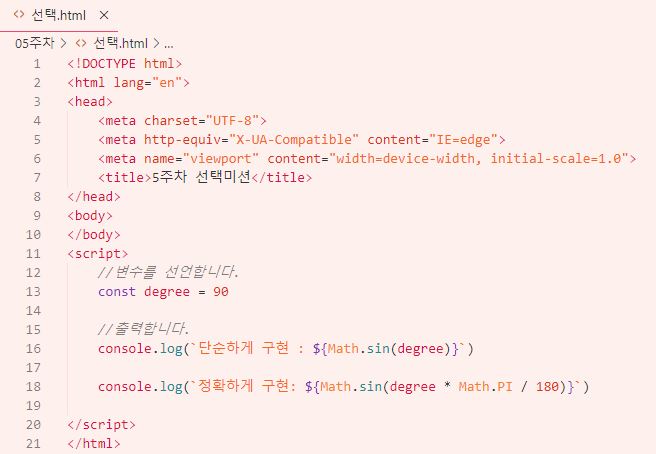
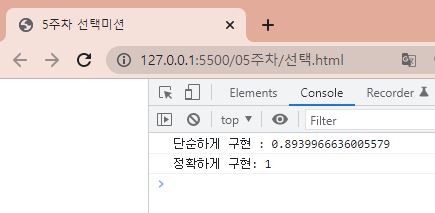
사인 값이 제대로 출력되지않았기에 모질라 문서를 확인해봤다. 위의 링크는 모질라 문서 중 Math에 관한 링크인데, 요약하자면 호도법(라디안)을 사용하기 때문에 라디안을 사용해서 값을 출력해주어야 한다는 거시다.. 라디안을 단위로 각도를 나타내는 방법을 호도법이라고 하는데 1'는 π / 180 라디안이므로 매개변수 값에 π / 180을 곱해주어야 호도법 계산이 되어서 딱 맞는 사인값이 나온다는 것!!!이다. 이 경우도 코드로 작성해본다면