
챌린지 05일차. 스타벅스 웹 사이트의 상단 메뉴 부분 만들기를 끝냈다. 사실 혼자서 한다면 절~~대 못했을 거 같지만 강사님이 이해하기 쉽게 CSS요소들을 전부 설명해주시기에 차근차근히 따라나가고 있는 중이다. 이전에 메뉴 버튼을 만들고나서 버튼 하단의 펼쳐지는 드롭다운 메뉴들을 만들었는데 구조적으로도 차근차근 설명을 잘 해주셔서 한눈에 파악하기 쉽도록 정리를 해보았다.

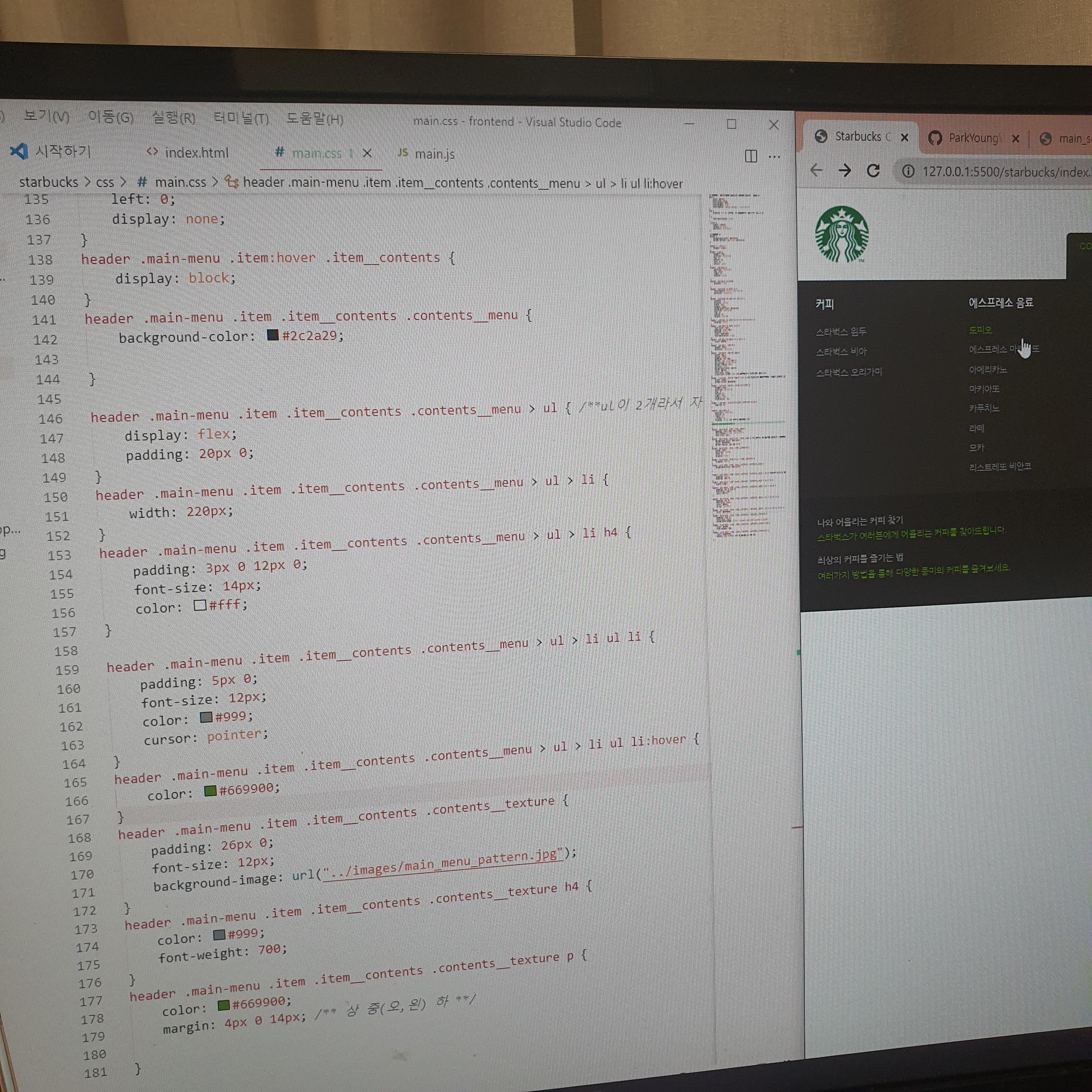
COFFEE 라는 메뉴 버튼의 드롭다운 메뉴로 커피/ 에스프레소 음료/ 커피 이야기/ 최상의 커피를 즐기는 법 이라는 1차 드롭다운 메뉴가 있다. 각각은 li 구조를 가지게 되고 보기 쉽게 li1, li2, li3, li4로 구분지어 각각의 태그를 만들어주었다. 또한 각 드롭다운 메뉴의 소메뉴들로 있는 스타벅스 원두/ 스타벅스 비아/ 스타벅스 오리가미 를 구현해주기 위해 li태그 안에 li태그를 또 추가해주었다. 또한 웹 페이지 내에서 메뉴가 가운데로 정렬될 수 있도록 inner 클래스를 사용하여 구현해 주었다. 코드로 정리해보자면 아래와 같은 코드이다. COFFEE 메뉴의 코드 일부만 가져온 것인데 웹 페이지라 그런지 역시 혼자 진행해보던 소규모 프로젝트와는 다르게 길고 복잡하게 구성되어있었다. 복잡하긴하지만 차근하게 무언가를 만들어나가는 것 자체가 아직까지는 재밌고 색다른 경험인 것 같다. 주말동안 달려서 스타벅스 사이트를 완성해봐야겠다.
<ul class="main-menu">
<li class="item">
<div class="item__name">COFFEE</div>
<div class="item__contents">
<div class="contents__menu">
<ul class="inner">
<li>
<h4>커피</h4>
<ul>
<li>스타벅스 원두</li>
<li>스타벅스 비아</li>
<li>스타벅스 오리가미</li>
</ul>
</li>
<li>
<h4>에스프레소 음료</h4>
<ul>
<li>도피오</li>
<li>에스프레소 마키아또</li>
<li>아메리카노</li>
<li>마키아또</li>
<li>카푸치노</li>
<li>라떼</li>
<li>모카</li>
<li>리스트레또 비안코</li>
</ul>
</li>
<li>
<h4>커피 이야기</h4>
<ul>
<li>스타벅스 로스트 스팩트럼</li>
<li>최상의 아라비카 원두</li>
<li>한 잔의 커피가 완성되기까지</li>
<li>클로버® 커피 추출 시스템</li>
</ul>
</li>
<li>
<h4>최상의 커피를 즐기는 법</h4>
<ul>
<li>커피 프레스</li>
<li>푸어 오버</li>
<li>아이스 푸어 오버</li>
<li>커피 메이커</li>
<li>리저브를 매장에서 다양하게 즐기는 법</li>
</ul>
</li>
</ul>
</div>

패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기 #한번에끝내는프론트엔드개발초격차패키지online



